Fireworks教程:鼠绘小技巧总结
前面有篇教程介绍了Fireworks教程:绘制超绚丽魔幻图案,今天总结一些Fireworks鼠标绘制的小技巧。
这些日子里都是在搞flash游戏,自娱自乐。
以本人这种业余水平,只得慢慢磨,搞了半年还是没搞完。不过现在这些日子,还有空做自己喜欢做的事情已经是很不错的了。
这个教程主要是总结了一些FW鼠绘的小技巧。因此不要期望这个教程是一步一步来的哦。
什么?!你不用FW来鼠绘?!看一下也无妨嘛。

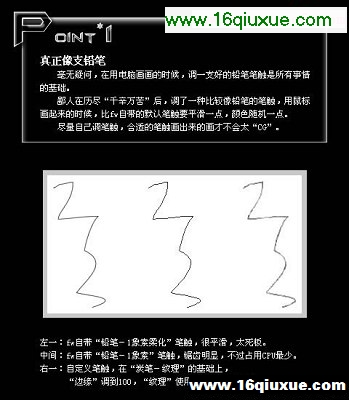
1.真正像支铅笔
毫无疑问,在用电脑画画的时候,调一支好的铅笔笔触是所有事情的基础。
鄙人在历尽“千辛万苦”后,调了一种比较像铅笔的笔触,用鼠标画起来的时候,比fw自带的默认笔触要平滑一点,颜色随机一点。
尽量自己调笔触,合适的笔触画出来的画才不会太“CG”。

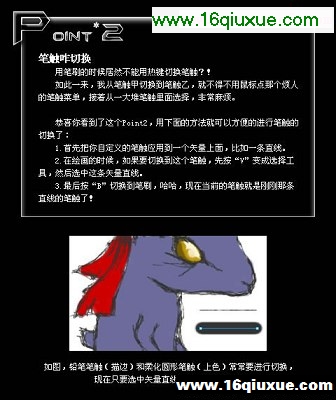
2.笔触咋切换
用笔刷的时候居然不能用热键切换笔触?!
如此一来,我从笔触甲切换到笔触乙,就不得不用鼠标点那个烦人的笔触菜单,接着从一大堆笔触里面选择,非常麻烦。
恭喜你看到了这个Point2,用下面的方法就可以方便的进行笔触的切换了:
- 首先把你自定义的笔触应用到一个矢量上面,比如一条直线。
- 在绘画的时候,如果要切换到这个笔触,先按“V”变成选择工具,然后选中这条矢量直线。
- 最后按“B”切换到笔刷,哈哈,现在当前的笔触就是刚刚那条直线的笔触了!

经典哦
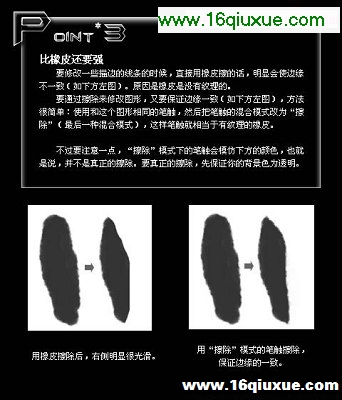
3.比橡皮还要强
要修改一些描边的线条的时候,直接用橡皮擦的话,明显会使边缘不一致(如下方左图)。原因是橡皮是没有纹理的。
要通过擦除来修改图形,又要保证边缘一致(如下方左图),方法很简单:使用和这个图形相同的笔触,然后把笔触的混合模式改为“擦除”(最后一种混合模式),这样笔触就相当于有纹理的橡皮。
不过要注意一点,“擦除”模式下的笔触会模仿下方的颜色,也就是说,并不是真正的擦除。要真正的擦除,先保证你的背景色为透明。

4.白色粉底
在进行了铅笔勾勒之后,我通常先为对象上一层白色的底色。
这个上白底有什么用呢?就好比女孩子化妆一样,先上一层粉底。
用透明度变化的笔触或者涂抹工具,上色或者勾边的时候就体现出白色底色的好处了。

这个教程中所用的图样是我做的flash游戏『D.R.』中的其中一个角色。这个flash游戏『D.R.』的部分角色现在首次公开!!!
呵呵,行过路过不要错过啊!(保守估计还要做几个月。不适合15岁以下人士进行游戏,否则发生发傻,吐血,晕眩,砸电脑等非正常行为,本人不负任何责任。)

- Fireworks教程:鼠绘小技巧总结
- › Fireworks教程:绘制网页虚线的方法
- › Fireworks教程:绘制小老鼠图案邮票
- › Fireworks教程:简单制作网站Logo
- › Fireworks折叠渐变制作电视雪花动画
- › Fireworks制作RockWave摇滚波字体
- › Fireworks教程:液体金属表面特效制作
- › Fireworks教程:立体质感水晶的制作过程
- › Fireworks笔触打造另类十字架
- › Fireworks制作按钮简明教程
- › Fireworks粒子插件帮助AE制作绚丽焰火
- › Fireworks教程:制作粉色恋人闪字
- › Fireworks CS3教程:切片工具切网页模板
- 在百度中搜索相关文章:Fireworks教程:鼠绘小技巧总结
- 在谷歌中搜索相关文章:Fireworks教程:鼠绘小技巧总结
- 在soso中搜索相关文章:Fireworks教程:鼠绘小技巧总结
- 在搜狗中搜索相关文章:Fireworks教程:鼠绘小技巧总结
- tag: Fireworks教程,fireworks教程下载,fireworks,cs5教程,平面设计教程 - Fireworks教程
