Fireworks教程:立体质感水晶的制作过程
一路求学网 http://www.16qiuxue.com 阅览次数: 266次 11-15 12:59:21
标签:fireworks教程下载,fireworks,cs5教程,http://www.16qiuxue.com Fireworks教程:立体质感水晶的制作过程,
本文具体描述了用Firewoks制作立体质感水晶的全过程过程.

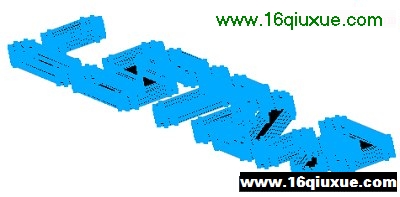
1、打上自己想要的字

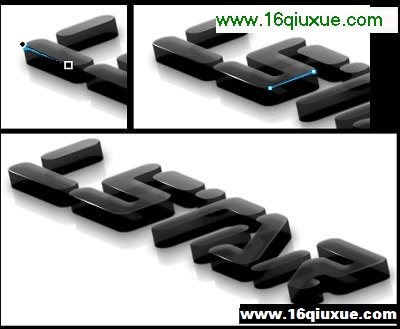
2、用缩放![]() 和扭曲
和扭曲![]() 工具调解好我们想要的角度(要注意这是我们处理的还是字二不是组合路径,因为如果是路径所处理的文字就会变形,而没有整体比例了)
工具调解好我们想要的角度(要注意这是我们处理的还是字二不是组合路径,因为如果是路径所处理的文字就会变形,而没有整体比例了)

3、选中文字,执行【文本】【转换为路径】快捷键:Ctrl+Shift+P,继续执行【修改】【组合路径】【组合】快捷键:Ctrl_J

4、选中“组合路径”,按住Alt键,按方向键下,复制21个,现在我们有22个“组合路径”;选中第2至21个群组(Ctrl+G)

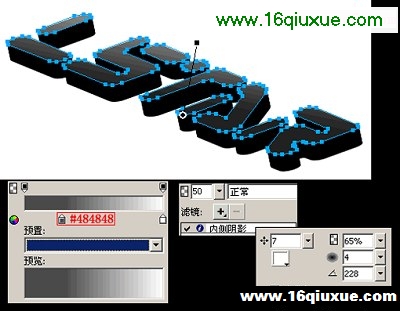
5、对最上方的“组合路径”执行【线性渐变】,【内测阴影】参数如下;图层不透明度为50。

经典哦
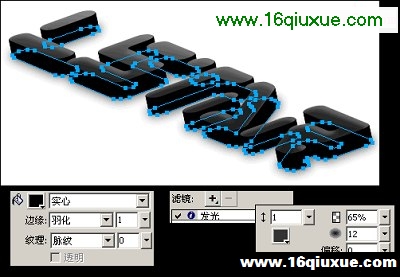
6、对最下方的“组合路径”执行【羽化】,【发光】参数如下:

7、对中间的“组合:20对象”执行【羽化】参数如下,图层不透明度为80

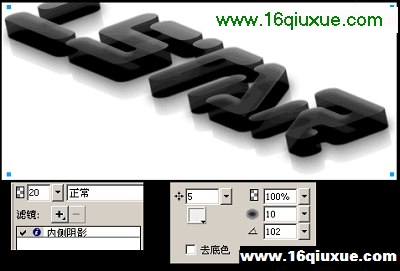
8、复制一个“组合:20对象”放置到图层的最下面,调解图层位置,对其执行【内侧阴影】,不透明度为20,参数如下:

9、用钢笔工具一次绘出高光和反光,增加质感(要注意的是做高光是要考虑光源问题,如果加错,整个图就会看着别别扭扭)

10、最后对背景做些处理,使其质感更加丰富。

注:
本作种透视关系上存在败笔,由于时间问题一直么有更正,请大家自己掌握修正,希望不要误导大家,谢谢奥一组成员支持
《Fireworks教程:立体质感水晶的制作过程》相关文章
- Fireworks教程:立体质感水晶的制作过程
- › Fireworks教程:绘制网页虚线的方法
- › Fireworks教程:绘制小老鼠图案邮票
- › Fireworks教程:简单制作网站Logo
- › Fireworks折叠渐变制作电视雪花动画
- › Fireworks制作RockWave摇滚波字体
- › Fireworks教程:液体金属表面特效制作
- › Fireworks教程:立体质感水晶的制作过程
- › Fireworks笔触打造另类十字架
- › Fireworks制作按钮简明教程
- › Fireworks粒子插件帮助AE制作绚丽焰火
- › Fireworks教程:制作粉色恋人闪字
- › Fireworks CS3教程:切片工具切网页模板
- 在百度中搜索相关文章:Fireworks教程:立体质感水晶的制作过程
- 在谷歌中搜索相关文章:Fireworks教程:立体质感水晶的制作过程
- 在soso中搜索相关文章:Fireworks教程:立体质感水晶的制作过程
- 在搜狗中搜索相关文章:Fireworks教程:立体质感水晶的制作过程
- tag: Fireworks教程,fireworks教程下载,fireworks,cs5教程,平面设计教程 - Fireworks教程
