Fireworks教程:有光泽的胶囊7
一路求学网 http://www.16qiuxue.com 阅览次数: 297次 11-15 12:56:05
标签:fireworks教程下载,fireworks,cs5教程,http://www.16qiuxue.com
Fireworks教程:有光泽的胶囊7,
昨天新研究了一种胶囊,此胶囊可以增强大家对FW的制作图形时的光感能力,不是骗人的哦,不信可以试试

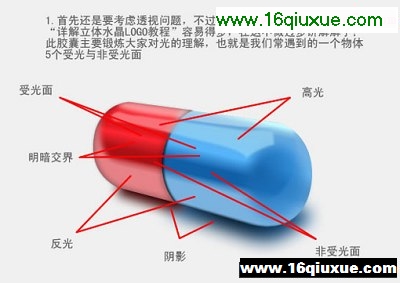
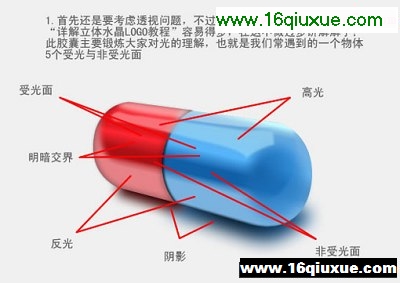
首先还是要考虑透视问题,不过此胶囊要比上次在蓝色里发的“详解立体水晶LOGO教程”容易得多,在这不做过多讲解解了;此胶囊主要锻炼大家对光的理解,也就是我们常遇到的一个物体5个受光与非受光面

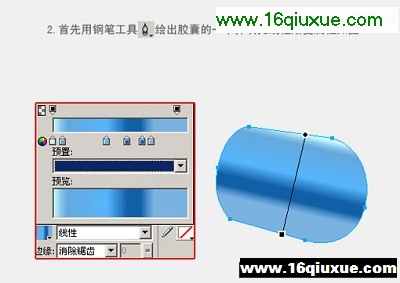
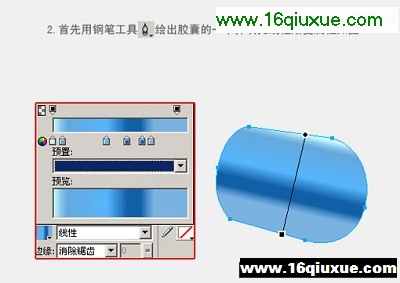
用钢笔工具绘出胶囊的一半并填充线性渐变属性如图:

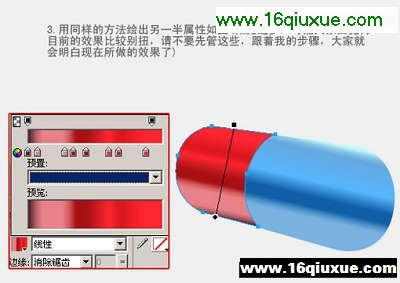
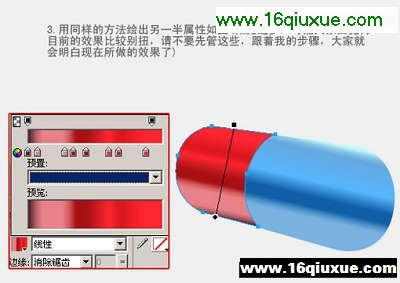
用同样的方法绘出另一半属性如图(做完这步,可能大家回觉得目前的效果比较别扭,请不要先管这些,跟着我的步骤,大家就会明白现在所做的效果了):











昨天新研究了一种胶囊,此胶囊可以增强大家对FW的制作图形时的光感能力,不是骗人的哦,不信可以试试

首先还是要考虑透视问题,不过此胶囊要比上次在蓝色里发的“详解立体水晶LOGO教程”容易得多,在这不做过多讲解解了;此胶囊主要锻炼大家对光的理解,也就是我们常遇到的一个物体5个受光与非受光面

用钢笔工具绘出胶囊的一半并填充线性渐变属性如图:

用同样的方法绘出另一半属性如图(做完这步,可能大家回觉得目前的效果比较别扭,请不要先管这些,跟着我的步骤,大家就会明白现在所做的效果了):

经典哦
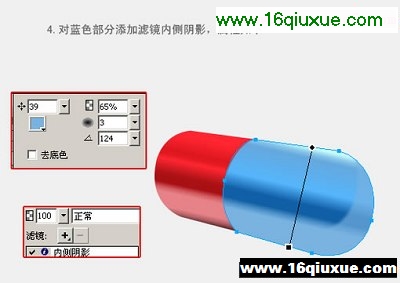
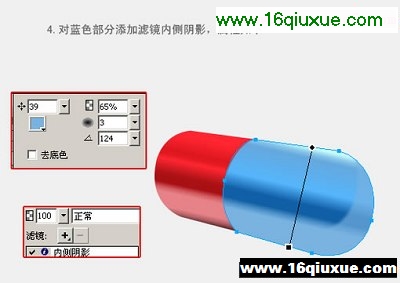
对蓝色部分添加滤镜内侧阴影,属性如图:

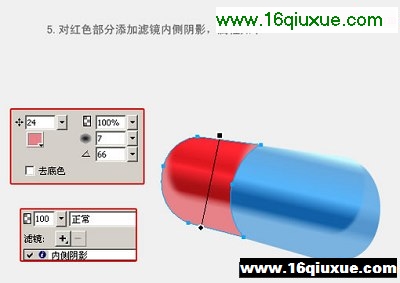
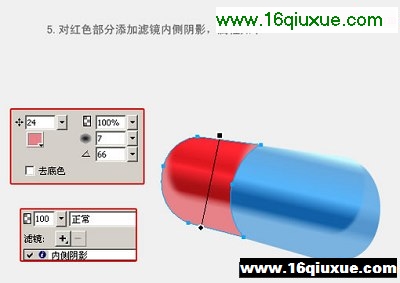
对红色部分添加滤镜内侧阴影,属性如图:

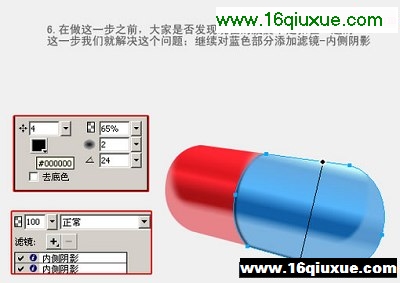
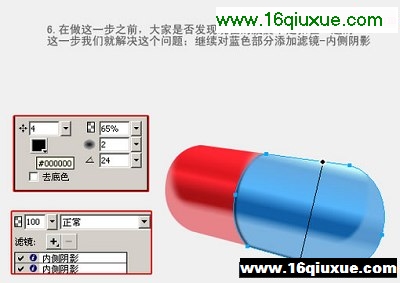
在做这一步之前,大家是否发现现在的胶囊不是扣在一起的
这一步我们就解决这个问题;继续对蓝色部分添加滤镜-内侧阴影:

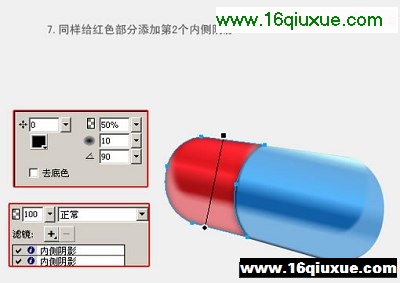
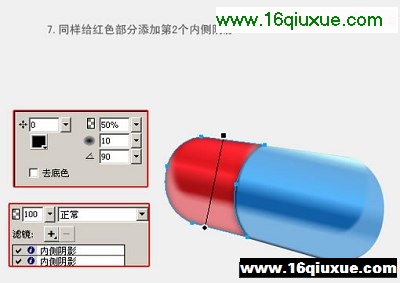
同样给红色部分添加第2个内侧阴影:

经典哦
局部修饰,让胶囊鼓起来,用椭圆矩形,绘出一个合适的圆形,填充放射性渐变,添加边缘羽化,指数如图:

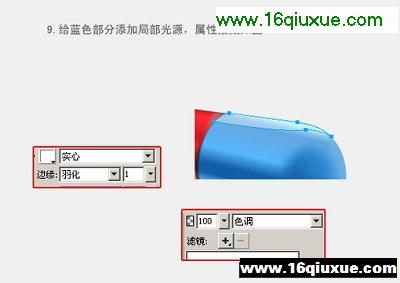
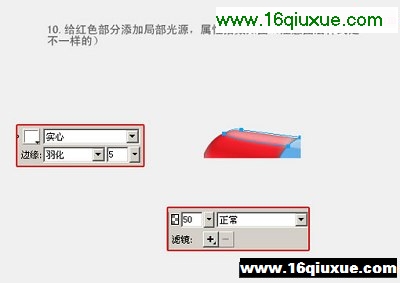
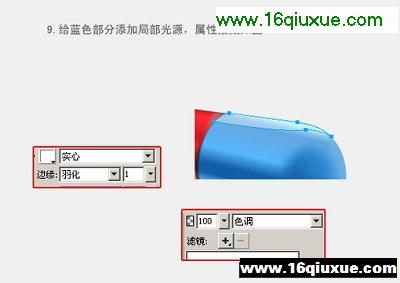
给蓝色部分添加局部光源,属性指数如图

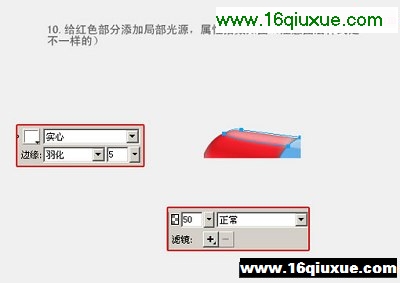
给红色部分添加局部光源,属性指数如图(注意图层样式是不一样的):

经典哦
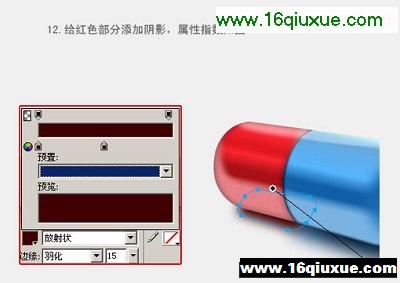
先给蓝色部分添加阴影,属性如图:

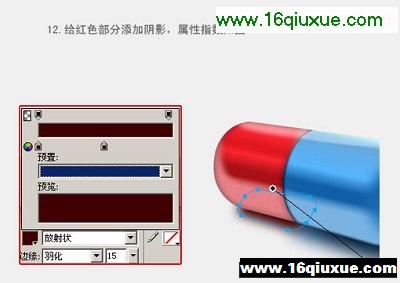
给红色部分添加阴影,属性指数如图:

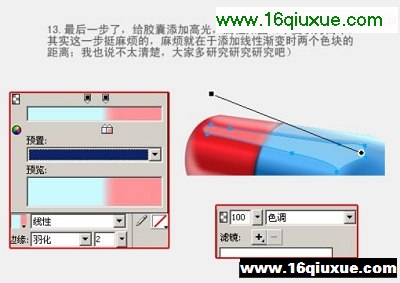
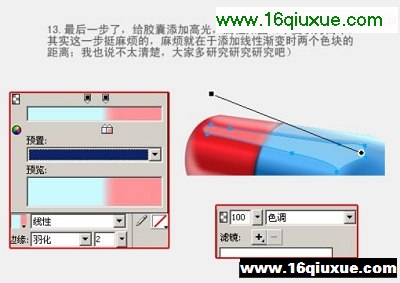
最后一步了,给胶囊添加高光,属性如图(不要以为简单,其实这一步挺麻烦的,麻烦就在于添加线性渐变时两个色块的距离;我也说不太清楚,大家多研究研究研究吧):

《Fireworks教程:有光泽的胶囊7》相关文章
- Fireworks教程:有光泽的胶囊7
- › Fireworks教程:绘制网页虚线的方法
- › Fireworks教程:绘制小老鼠图案邮票
- › Fireworks教程:简单制作网站Logo
- › Fireworks折叠渐变制作电视雪花动画
- › Fireworks制作RockWave摇滚波字体
- › Fireworks教程:液体金属表面特效制作
- › Fireworks教程:立体质感水晶的制作过程
- › Fireworks笔触打造另类十字架
- › Fireworks制作按钮简明教程
- › Fireworks粒子插件帮助AE制作绚丽焰火
- › Fireworks教程:制作粉色恋人闪字
- › Fireworks CS3教程:切片工具切网页模板
- 在百度中搜索相关文章:Fireworks教程:有光泽的胶囊7
- 在谷歌中搜索相关文章:Fireworks教程:有光泽的胶囊7
- 在soso中搜索相关文章:Fireworks教程:有光泽的胶囊7
- 在搜狗中搜索相关文章:Fireworks教程:有光泽的胶囊7
- tag: Fireworks教程,fireworks教程下载,fireworks,cs5教程,平面设计教程 - Fireworks教程
