Flash实例教程:鼠标点击出现图片动画
Webjx核心提示:Flash实例教程:鼠标点击出现图片动画.
本文是适合初学者的FLASH教程,最终效果是用鼠标点击后,一个图片出现,从左上角到右下角放大显示,先来看最终效果:
效果如上,鼠标点击动画就会出现一个图片
点击这里下载源文件
下面开始讲述制作步骤:
第一步:首先准备一幅图片:

然后打开FLASH,之后新建立一个文档:

然后把图片导入到FLASH中,把图片转换为影片剪辑:

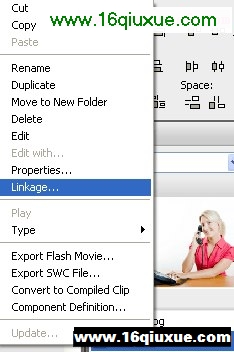
然后按Ctrl+L打开库,找到这个影片剪辑,然后右击:

设置如下:

回到舞台后,把图片影片剪辑删除掉,选择第一帧,添加如下动作:
function Main() {
stage.addEventListener(MouseEvent.CLICK, AddImage);
}
Main();
function AddImage(e:MouseEvent):void {
var newImage:CoolImage = new CoolImage();
this.addChild(newImage);
newImage.x = mouseX;
newImage.y = mouseY;
newImage.scaleX = 0;
newImage.scaleY = 0;
newImage.alpha = 0;
newImage.addEventListener(Event.ENTER_FRAME, ZoomImage);
}
function ZoomImage(e:Event):void {
var imageMC:MovieClip = MovieClip(e.target);
imageMC.scaleX += .05;
imageMC.scaleY += .05;
if (imageMC.scaleX < 4) {
imageMC.alpha += .05;
} else {
imageMC.alpha -= .05;
if (imageMC.alpha < .8) {
imageMC.removeEventListener(Event.ENTER_FRAME, ZoomImage);
}
}
}
最终效果如上,希望大家喜欢。
,Flash实例教程:鼠标点击出现图片动画- Flash实例教程:鼠标点击出现图片动画
- › FlashAS3.0实例教程:喷泉动画特效
- › Flash教程:片头加载loading的制作方法
- › 将FlashVars写在JS函数中,实现变量更新与后台同步(推荐)
- › Flash教程:制作卡片翻转动态效果
- › Flash CS3仿真艺术设计教程:封套工具的变形
- › Flash CS3仿真艺术设计教程:封套工具的应用
- › Flash教程:AS制作加载外部.swf影片的视频播放器
- › Flash cs3仿真艺术设计1.15:全新的Flash界面
- › Flash技巧:组合技巧制作吸引人的动画0
- › Flash实例教程:飞机阴影跟随飞机飞翔5
- › Flash AS教程:propertydata问题解决
- › Flash动画制作技巧:动物行走动画制作揭秘
- 在百度中搜索相关文章:Flash实例教程:鼠标点击出现图片动画
- 在谷歌中搜索相关文章:Flash实例教程:鼠标点击出现图片动画
- 在soso中搜索相关文章:Flash实例教程:鼠标点击出现图片动画
- 在搜狗中搜索相关文章:Flash实例教程:鼠标点击出现图片动画
- tag: Flash教程,flash教程制作,flash动画教程,flash教程下载,平面设计教程 - Flash教程
