Flash动画制作技巧:高级的阴影技巧(推荐)
标签:flash教程制作,flash动画教程,flash教程下载,http://www.16qiuxue.com Flash动画制作技巧:高级的阴影技巧(推荐),
Webjx核心提示:在这一章中你将学习更多更富有弹性的高级的阴影技巧,但是有一些在较低的flash player版本不能支持。
让我们面对IT, Flash是关于运动的。在一些事例中,一些更多,更好的运动。运动可以加强一连串动作的程度并为动画增加一定的写实效果。无论它是使文本围绕站点飞行或一连串动作形成一个动画角色,一个令人在视觉上满意的运动效果能决定他们是否成功。 在这一章中我们将看到一些我认为非常有用的运动效果,你可以在你作为flash设计师和动画绘制者的生活中的每一天用到它们。
4.1、基础阴影

阴影能为你的方案增加层次感。这是为动画角色添加阴影的最基本的方法。不管怎样,简单的工作有它的局限性。在这一章中你将学习更多更富有弹性的高级的阴影技巧,但是有一些在较低的flash player版本不能支持。依赖于你的目标观众和你的客户专业的要求,你也许需要发布成一个老的player版本。这是个问题。
1. 最好的效果,将角色动画放进一个元件-这是作为“嵌套”的一般的处理。下一步是简单地用ctrl+c复制动画角色。新建一层并将它移到角色层的下面。在新的层上用ctrl+v粘帖复制的元件。

2. 接下来,为你刚粘帖的元件着颜色。着色应有100%的浓度完全隐藏角色的细节。着色也应该比背影色深。

经典哦
Webjx核心提示:在这一章中你将学习更多更富有弹性的高级的阴影技巧,但是有一些在较低的flash player版本不能支持。
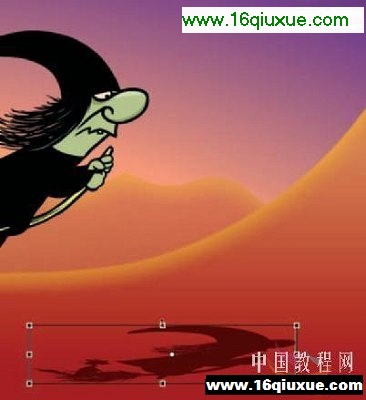
3. 定位阴影实例并用自由变换工具在垂直主向缩放它,使它看上去是一个在地上投影的透视图。

4. 使自由变形工具(q)仍被选择,在水平方向单击并拖动选择框的外边的手柄,使阴影倾斜。

5. 你也许想将阴影缩小一点以增加一些层次感。使它与原始角色一起运动达到最佳效果。因为阴影元件是一个从原始动画角色复制的,它也就跟角色一样的运动。这将产生一个令人满意的效果。自此,你没有使用特别的滤镜,那么这个阴影效果将会支持所有的flash player版本。

提示:
将整个角色动画放到一个元件中,这个技巧效果是很不错的。使用复制元件提供两个好处:因为你重复使用一个元件,你的影片尺寸将是高效的。另一个好处是,当你修改可增加更多动画效果于原始元件时,复制的元件自然得到进修改。
- Flash动画制作技巧:高级的阴影技巧(推荐)
- › FlashAS3.0实例教程:喷泉动画特效
- › Flash教程:片头加载loading的制作方法
- › 将FlashVars写在JS函数中,实现变量更新与后台同步(推荐)
- › Flash教程:制作卡片翻转动态效果
- › Flash CS3仿真艺术设计教程:封套工具的变形
- › Flash CS3仿真艺术设计教程:封套工具的应用
- › Flash教程:AS制作加载外部.swf影片的视频播放器
- › Flash cs3仿真艺术设计1.15:全新的Flash界面
- › Flash技巧:组合技巧制作吸引人的动画0
- › Flash实例教程:飞机阴影跟随飞机飞翔5
- › Flash AS教程:propertydata问题解决
- › Flash动画制作技巧:动物行走动画制作揭秘
- 在百度中搜索相关文章:Flash动画制作技巧:高级的阴影技巧(推荐)
- 在谷歌中搜索相关文章:Flash动画制作技巧:高级的阴影技巧(推荐)
- 在soso中搜索相关文章:Flash动画制作技巧:高级的阴影技巧(推荐)
- 在搜狗中搜索相关文章:Flash动画制作技巧:高级的阴影技巧(推荐)
- tag: Flash教程,flash教程制作,flash动画教程,flash教程下载,平面设计教程 - Flash教程
