Flash实例教程:飞机阴影跟随飞机飞翔5
标签:flash教程制作,flash动画教程,flash教程下载,http://www.16qiuxue.com Flash实例教程:飞机阴影跟随飞机飞翔5,
Webjx核心提示:本Flash教程教你利用阴影滤镜制作一个阴影跟随的动画效果,主要方法是通过AS3为影片剪辑添加阴影动画。
本Flash教程教你利用阴影滤镜制作一个阴影跟随的动画效果,主要方法是通过AS3为影片剪辑添加阴影动画。
先看效果:
源文件:http://www.webjx.com/files/soft/1_090725011356.zip
创建一个FLASH文档(Actionscript 3.0)然后保存为AnimateShadow.fla.
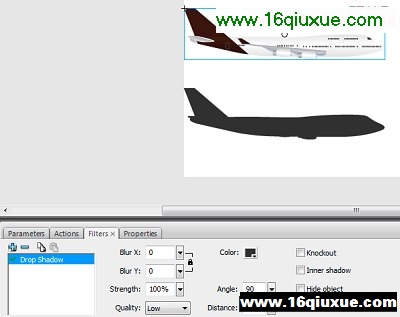
图层1命名为plane然后倒入一个飞机图片,转换为影片剪辑,名称为plane_mc.

然后创建一个新层命名为actions,然后选择第一帧,打开动作面板。
这里我们主要应用阴影滤镜
这里为了让大家能很好的理解这个滤镜,我们设置如下

其实这里我们用AS3代码就可以实现
var shade:DropShadowFilter = new DropShadowFilter();
shade.color = 0x333333;
shade.blurX = 0;
shade.blurY = 0;
shade.angle = 90;
shade.distance = 120;
shade.alpha = .5;
之后我们为了让飞机和阴影同时运动,我们添加监听时间点的方法ENTER_FRAME来实现、
stage.addEventListener(Event.ENTER_FRAME, animateShadow);
然后我们用一个函数来控制阴影运动,首先我们定义飞机的X坐标为5开始,然后修改DropShadowFilter的blurX 和blurY 最后调用阴影。
function animateShadow(event:Event):void{
plane_mc.x += 5;
shade.blurX += 0.2;
shade.blurY += 0.1;
plane_mc.filters = [shade];
}
最终动作面板中完整的代码:
var shade:DropShadowFilter = new DropShadowFilter();
shade.color = 0x333333;
shade.blurX = 0;
shade.blurY = 0;
shade.angle = 90;
shade.distance = 120;
shade.alpha = .5;
stage.addEventListener(Event.ENTER_FRAME, animateShadow);
function animateShadow(event:Event):void{
plane_mc.x += 5;
shade.blurX += 0.2;
shade.blurY += 0.1;
plane_mc.filters = [shade];
}
然后可以预览效果了。,Flash实例教程:飞机阴影跟随飞机飞翔5
- Flash实例教程:飞机阴影跟随飞机飞翔5
- › FlashAS3.0实例教程:喷泉动画特效
- › Flash教程:片头加载loading的制作方法
- › 将FlashVars写在JS函数中,实现变量更新与后台同步(推荐)
- › Flash教程:制作卡片翻转动态效果
- › Flash CS3仿真艺术设计教程:封套工具的变形
- › Flash CS3仿真艺术设计教程:封套工具的应用
- › Flash教程:AS制作加载外部.swf影片的视频播放器
- › Flash cs3仿真艺术设计1.15:全新的Flash界面
- › Flash技巧:组合技巧制作吸引人的动画0
- › Flash实例教程:飞机阴影跟随飞机飞翔5
- › Flash AS教程:propertydata问题解决
- › Flash动画制作技巧:动物行走动画制作揭秘
- 在百度中搜索相关文章:Flash实例教程:飞机阴影跟随飞机飞翔5
- 在谷歌中搜索相关文章:Flash实例教程:飞机阴影跟随飞机飞翔5
- 在soso中搜索相关文章:Flash实例教程:飞机阴影跟随飞机飞翔5
- 在搜狗中搜索相关文章:Flash实例教程:飞机阴影跟随飞机飞翔5
- tag: Flash教程,flash教程制作,flash动画教程,flash教程下载,平面设计教程 - Flash教程
