Flash CS3教程:形状的应用
标签:flash教程制作,flash动画教程,flash教程下载,http://www.16qiuxue.com Flash CS3教程:形状的应用,
Webjx核心提示:本例为Flash CS3仿真艺术设计系列教程,本文继上一课渲染之直线的应用之后,本文我们将学习Flash cs3中渲染之形状的应用,希望能给朋友们带来帮助。
本例为Flash CS3仿真艺术设计系列教程,本文继上一课渲染之直线的应用之后,本文我们将学习Flash cs3中渲染之形状的应用,希望能给朋友们带来帮助。
渲染2:形状

这是在flash中动画风格渲染的又一种变化。这个技巧使用矩形工具创建出更多更复杂的阴影。如果你的形状需要更复杂的阴影这也许会更好一些。
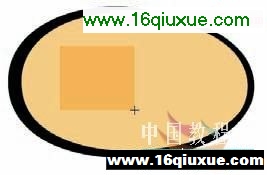
1.使用矩形工具(r),在你的形状中画一个矩形,它包含有填充色(没有轮廓线)。

2.使用选择工具将矩形的一只角拉到形状的边线上。

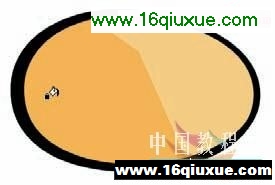
3.填充画出的角到边线的空白区域。

经典哦
Webjx核心提示:本例为Flash CS3仿真艺术设计系列教程,本文继上一课渲染之直线的应用之后,本文我们将学习Flash cs3中渲染之形状的应用,希望能给朋友们带来帮助。
4.使用选择工具将深色的填充部分拉弯曲这样看起来就象是椭园形状的弧形反射。在用过的矩形工具中有一个多余的角混在一起。这对于创建更复杂的阴影是有用的比如用于耳朵的形状。

5.让我们用这个技巧为一个写实的效果添加更多的影阴。重复上面的步骤在阴影区域内使用更暗的颜色。

6.使用选择工具拖动一只角到阴影形状的边上。

经典哦
Webjx核心提示:本例为Flash CS3仿真艺术设计系列教程,本文继上一课渲染之直线的应用之后,本文我们将学习Flash cs3中渲染之形状的应用,希望能给朋友们带来帮助。
7.填充连线到阴影的角的空白区域。

8.使用选择工具将较深色的填充边线调为弧形,这样它就象是这个形状的弧形反射阴影了。

9.你可以重复这个步骤你喜欢的次数。添加更多的颜色值,创建更多的写实图片。

提示:
如果你想在原始颜色的基础上创建较酷的又较简单的方法添加不同的颜色,使用Adobe的 Kuler工具(注:Adobe的一个调色工具。译者注)试一下。 (kuler.adobe. com). 你可以非常容易地混合阴影颜色,然后将它们保存为ASE并下载。(Adobe Swatch Exchange 文件). 用Illustrator打开已下载的ASE文件并保存一个新的样品面板和一个 AI文件,然后将它导入到flash中。一个容易的方法在Kuler网站上是手工复制十六进制的值然后粘帖到flash的调色面板中。
,Flash CS3教程:形状的应用- Flash CS3教程:形状的应用
- › FlashAS3.0实例教程:喷泉动画特效
- › Flash教程:片头加载loading的制作方法
- › 将FlashVars写在JS函数中,实现变量更新与后台同步(推荐)
- › Flash教程:制作卡片翻转动态效果
- › Flash CS3仿真艺术设计教程:封套工具的变形
- › Flash CS3仿真艺术设计教程:封套工具的应用
- › Flash教程:AS制作加载外部.swf影片的视频播放器
- › Flash cs3仿真艺术设计1.15:全新的Flash界面
- › Flash技巧:组合技巧制作吸引人的动画0
- › Flash实例教程:飞机阴影跟随飞机飞翔5
- › Flash AS教程:propertydata问题解决
- › Flash动画制作技巧:动物行走动画制作揭秘
- 在百度中搜索相关文章:Flash CS3教程:形状的应用
- 在谷歌中搜索相关文章:Flash CS3教程:形状的应用
- 在soso中搜索相关文章:Flash CS3教程:形状的应用
- 在搜狗中搜索相关文章:Flash CS3教程:形状的应用
- tag: Flash教程,flash教程制作,flash动画教程,flash教程下载,平面设计教程 - Flash教程
