Flash cs3转换位图为矢量图
Webjx核心提示:本例为Flash CS3仿真艺术设计系列教程,有兴趣的朋友请关注本系列教程,本文我们将学习如何在Flash cs3中将位图转换成矢量图.
本例为Flash CS3仿真艺术设计系列教程,有兴趣的朋友请关注本系列教程,本文我们将学习如何在Flash cs3中将位图转换成矢量图。
转换位图为矢量图

摄影图片过去习惯被用于各种flash方案的写实措施。他们能在初始阶段被导入和使用。或者他们能作为一个特别的简单方案,看上去很格式化。很显然,这就象被导入到flash中的矢量图片并且用绘图工具手动转换它。但是依赖这个复杂的图象将是非常耗时的。这里的技巧是使用你图片包含的颜色中较少的数量同Adobe Photoshop完成一个很轻松的任务。与此相连在flash描绘位图时,你想使用单一的绘图工具。
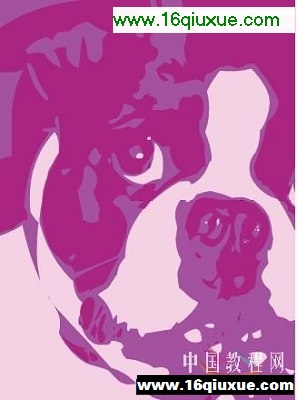
1. 开始使用一张具有较好质量的图片,它有很强的对比度。在Adobe Photoshop中打开它并保存为一个PSD文件。现在调整对比度,饱和度,颜色和其它你喜欢编辑的东西。

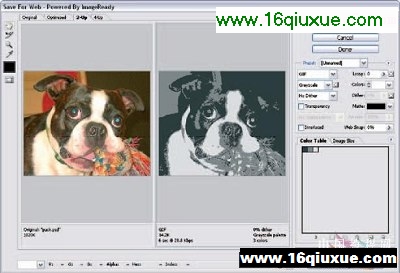
2. 使用Ctrl+Shift+Alt+S保成为web并选择gif文件格式。从褪色下拉菜单中选择灰度,依据图片和你喜欢保持的颜色总数限定颜色数量为2-3.点击保存为你的GIF图象取一个新名字。

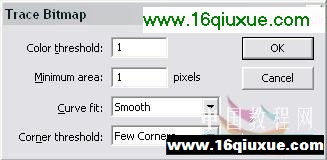
3. 将优化后的gif图片导入到flash中。(Ctrl+R).确认它被选中然后到“修改>位图>转换位图为矢量图。在转换位图为矢量图面板中,你可以调整一些设置使位图最终转换为矢量图时达到你的要求。正确的设置常常依赖于你的图片和你的喜好。


经典哦
Webjx核心提示:本例为Flash CS3仿真艺术设计系列教程,有兴趣的朋友请关注本系列教程,本文我们将学习如何在Flash cs3中将位图转换成矢量图.
4. 一旦转换完成,你的图片将是矢量的和可伸缩的。这个最终的小狗图片只有12k,但我们可以用flash的创建优化面板使它更小。选择整个图片然后去“修改”>形状>优化。使用滑条调整平滑度并选择“使用多重过滤”。


5. 最终的效果是一张非常小的适用于web的图片,它只有6k。它也很容易通过油漆桶和颜色混合器改变它的颜色。



提示:当使用flash优化特点进行优化时,将舞台放大倍数设为100%或更小。整个优化也许非常依赖于舞台的放大倍数。优化的方向是给小的对象一个放大的效果而大的对象一个小的效果。你将在优化和图象质量间进行选择。
,Flash cs3转换位图为矢量图- Flash cs3转换位图为矢量图
- › FlashAS3.0实例教程:喷泉动画特效
- › Flash教程:片头加载loading的制作方法
- › 将FlashVars写在JS函数中,实现变量更新与后台同步(推荐)
- › Flash教程:制作卡片翻转动态效果
- › Flash CS3仿真艺术设计教程:封套工具的变形
- › Flash CS3仿真艺术设计教程:封套工具的应用
- › Flash教程:AS制作加载外部.swf影片的视频播放器
- › Flash cs3仿真艺术设计1.15:全新的Flash界面
- › Flash技巧:组合技巧制作吸引人的动画0
- › Flash实例教程:飞机阴影跟随飞机飞翔5
- › Flash AS教程:propertydata问题解决
- › Flash动画制作技巧:动物行走动画制作揭秘
- 在百度中搜索相关文章:Flash cs3转换位图为矢量图
- 在谷歌中搜索相关文章:Flash cs3转换位图为矢量图
- 在soso中搜索相关文章:Flash cs3转换位图为矢量图
- 在搜狗中搜索相关文章:Flash cs3转换位图为矢量图
- tag: Flash教程,flash教程制作,flash动画教程,flash教程下载,平面设计教程 - Flash教程
