flash动画技巧:制作2.5D动画
一路求学网 http://www.16qiuxue.com 阅览次数: 576次 08-24 17:03:29
标签:flash教程制作,flash动画教程,flash教程下载,http://www.16qiuxue.com
flash动画技巧:制作2.5D动画,
这次是使人沮丧和困难的。在以前的角色我们看到怎样获得一个多种多样的设计风格,转换和运动效果。但是怎样将所有这些技巧组合起来创建一个成功动画角色的概念还留下了一些神秘。什么时候开始动画更有利,为什么?怎样有效地交换元件?与故事情节严密地同步应做些什么?使角色的口和嘴唇与画外音同步的大多数方法是什么?在接下来的页面中将会谈到这些问题和更多的说明。OK,卷起你的袖子准备好搭乘flash角色动画世界的快乐吧。
5.1 2.5D基础
添加快速和简单的动画到你的flash影片两者之间差得很远,但是要是你能推动方法的局限性和添加更写实的效果给你的角色又会如何呢?要是你能利用它简单的方法制作出它的效果而不是用更多其它的flash使用者已想到的又如何呢?要是你已经学习了关于两者间的所有事情,回到已了解的10%,产生一个左旋又会怎样呢? 这将带你到哪里去?在这个例子中,我们将展示一个真正的迷人的flash动画技巧,它实际上是一个3D的视觉效果,它可以欺骗甚至更多的精明的眼晴。这个酷的东西使你决不会离开flash环境和停留在2D的领域。你现在正悬在半空中。它仍然是2D的但看起来象3D,那么它究镜是什么?把它归于“2.5D动画”的提法受到普遍的欢迎。”
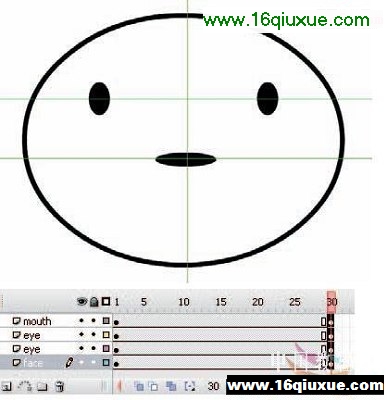
1. 让我们从类似于眼睛和嘴等脸上的一些基本形状开始。你可以添加一些水平的和垂直的引导线帮助这些对相互对齐。在开始编辑这些形状前,在所有图层的几帧后插入关键帧,在以后你将看到这是有用的。
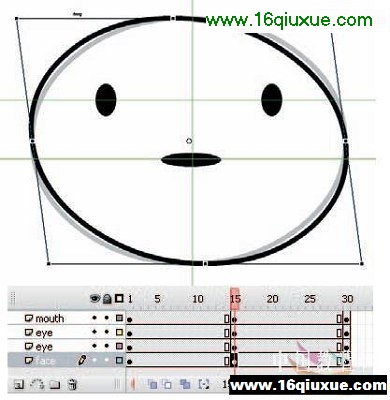
2. 在所有图层的时间轴上第1帧和最后一帧间插入关键帧。首先用自由变形工具使头部有一个相位差。这样你已创建了一个向左旋转的视觉效果,倾斜这个形状,点击并拖动刚好到这个方向的方框外面。
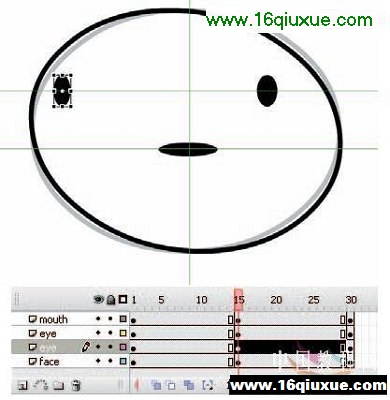
3. 接下来,选择左眼元件,将它定位到靠近头部形状的左边。使用自由变形工具稍为减少一点它的宽度,创建了一个眼睛从头部表面移动的视觉效果。
4. 移动另一只眼睛,稍为将它的加宽一些并将它放到靠近头部的中间。在这儿,如果它真正地绘制到三维球体的表面,在靠我们最近的点将达到最大的宽度。
5. 接下来,移动嘴到同一方向,稍为缩小它的宽度就象你的第一只眼晴的做法一样。你可以推动嘴靠左边一点给嘴和右眼留出更多的距离。这将给人一个嘴真正地围绕着头旋转,就象开始时的左眼一样。
6. 现在为你在每一层上所做的添加补间运动。拖动穿过所有图层选择它们,从上下文菜单或属性面板为它们添加一个补间动画。还记得在第一步在最后一帧添加的关键帧吗?现在你要做的就是在时间轴的下半部分添加运动补间使头回到原始位置。
7. 重复同样的步骤,但是是在对面的方向,使头部产生一个向右转的效果。试验移除时间轴中间的关键帧,使头从左向右转。
提示:
不用担心这个技术的限制。我看我的学生们尝试这个动画风格,所有的经常都没有移动整个面部的来完成满意的视觉效果。播放你的动画常常测试你的总体效果。如果动画太慢或太快,你总是可以删除或添加帧。添加一些缓动看起来将更真实。,flash动画技巧:制作2.5D动画
Webjx核心提示:添加快速和简单的动画到你的flash影片两者之间差得很远,但是要是你能推动方法的局限性和添加更写实的效果给你的角色又会如何呢?要是你能利用它简单的方法制作出它的效果而不是用更多其它的flash使用者已想到的又如何呢?要是你已经学习了关于两者间的所有事情,回到已
第5章 角色动画这次是使人沮丧和困难的。在以前的角色我们看到怎样获得一个多种多样的设计风格,转换和运动效果。但是怎样将所有这些技巧组合起来创建一个成功动画角色的概念还留下了一些神秘。什么时候开始动画更有利,为什么?怎样有效地交换元件?与故事情节严密地同步应做些什么?使角色的口和嘴唇与画外音同步的大多数方法是什么?在接下来的页面中将会谈到这些问题和更多的说明。OK,卷起你的袖子准备好搭乘flash角色动画世界的快乐吧。
5.1 2.5D基础
添加快速和简单的动画到你的flash影片两者之间差得很远,但是要是你能推动方法的局限性和添加更写实的效果给你的角色又会如何呢?要是你能利用它简单的方法制作出它的效果而不是用更多其它的flash使用者已想到的又如何呢?要是你已经学习了关于两者间的所有事情,回到已了解的10%,产生一个左旋又会怎样呢? 这将带你到哪里去?在这个例子中,我们将展示一个真正的迷人的flash动画技巧,它实际上是一个3D的视觉效果,它可以欺骗甚至更多的精明的眼晴。这个酷的东西使你决不会离开flash环境和停留在2D的领域。你现在正悬在半空中。它仍然是2D的但看起来象3D,那么它究镜是什么?把它归于“2.5D动画”的提法受到普遍的欢迎。”
1. 让我们从类似于眼睛和嘴等脸上的一些基本形状开始。你可以添加一些水平的和垂直的引导线帮助这些对相互对齐。在开始编辑这些形状前,在所有图层的几帧后插入关键帧,在以后你将看到这是有用的。

2. 在所有图层的时间轴上第1帧和最后一帧间插入关键帧。首先用自由变形工具使头部有一个相位差。这样你已创建了一个向左旋转的视觉效果,倾斜这个形状,点击并拖动刚好到这个方向的方框外面。

3. 接下来,选择左眼元件,将它定位到靠近头部形状的左边。使用自由变形工具稍为减少一点它的宽度,创建了一个眼睛从头部表面移动的视觉效果。

4. 移动另一只眼睛,稍为将它的加宽一些并将它放到靠近头部的中间。在这儿,如果它真正地绘制到三维球体的表面,在靠我们最近的点将达到最大的宽度。

5. 接下来,移动嘴到同一方向,稍为缩小它的宽度就象你的第一只眼晴的做法一样。你可以推动嘴靠左边一点给嘴和右眼留出更多的距离。这将给人一个嘴真正地围绕着头旋转,就象开始时的左眼一样。

6. 现在为你在每一层上所做的添加补间运动。拖动穿过所有图层选择它们,从上下文菜单或属性面板为它们添加一个补间动画。还记得在第一步在最后一帧添加的关键帧吗?现在你要做的就是在时间轴的下半部分添加运动补间使头回到原始位置。

7. 重复同样的步骤,但是是在对面的方向,使头部产生一个向右转的效果。试验移除时间轴中间的关键帧,使头从左向右转。

提示:
不用担心这个技术的限制。我看我的学生们尝试这个动画风格,所有的经常都没有移动整个面部的来完成满意的视觉效果。播放你的动画常常测试你的总体效果。如果动画太慢或太快,你总是可以删除或添加帧。添加一些缓动看起来将更真实。,flash动画技巧:制作2.5D动画
上一篇:加载PNG后其透明区域不响应事件
《flash动画技巧:制作2.5D动画》相关文章
- flash动画技巧:制作2.5D动画
- › FlashAS3.0实例教程:喷泉动画特效
- › Flash教程:片头加载loading的制作方法
- › 将FlashVars写在JS函数中,实现变量更新与后台同步(推荐)
- › Flash教程:制作卡片翻转动态效果
- › Flash CS3仿真艺术设计教程:封套工具的变形
- › Flash CS3仿真艺术设计教程:封套工具的应用
- › Flash教程:AS制作加载外部.swf影片的视频播放器
- › Flash cs3仿真艺术设计1.15:全新的Flash界面
- › Flash技巧:组合技巧制作吸引人的动画0
- › Flash实例教程:飞机阴影跟随飞机飞翔5
- › Flash AS教程:propertydata问题解决
- › Flash动画制作技巧:动物行走动画制作揭秘
- 在百度中搜索相关文章:flash动画技巧:制作2.5D动画
- 在谷歌中搜索相关文章:flash动画技巧:制作2.5D动画
- 在soso中搜索相关文章:flash动画技巧:制作2.5D动画
- 在搜狗中搜索相关文章:flash动画技巧:制作2.5D动画
- tag: Flash教程,flash教程制作,flash动画教程,flash教程下载,平面设计教程 - Flash教程
